前端开发作品集
欢迎来到我的前端开发作品集!在这里,我将展示我在前端开发领域完成的一些项目。
项目名称:飞书平台尾货采购小程序
描述:一款基于飞书平台的尾货采购小程序,通过优化采购线索提报和审批流程,提升尾货采购的及时性和效率。
技术栈:Taro、React、TypeScript。
项目截图:
包含内外双重滚动合并的列表页:
- 顺滑的滚动效果,包括监听滚动、固定、隐藏、下拉加载分页、回到顶部。
- 并实现自定义下拉选择组件。

项目名称:零售门店运营与会员服务管理平台(OS&CRM)
描述:面向零售门店的运营管理平台,整合供应链(采购、仓配、订货)与会员服务(退款、活动、物流跟踪)模块,通过数据驱动优化库存周转天数,并提升数据决策能力。
技术栈:Vue.js, TypeScript,Element-UI
项目截图:
分页形式的表格穿梭框:

没有分页的表格穿梭框:

表格单元格编辑功能:
- 表格单元格双击编辑,包含输入框、按钮和错误提示。
- 修改数据保存后仅刷新单条数据,避免页面重新渲染。
- 删除数据需要刷新页面因为有合计和分页的改变,滚动条定位到原来的位置。






项目名称:CRM微信小程序
项目截图:
自制多选树组件:
- 三种勾选框和三角形图标均使用css实现。
- 勾选和处理数据格式等逻辑均使用递归实现。




项目名称:智慧零售O2O小程序
描述:支撑400+嗨特购门店线上线下一体化运营,累计服务500万+会员,日均活跃用户(DAU)9000+(峰值2万+),月均GMV200万+(峰值500万+),疫情期间承载80%线上服务流量。
技术栈:微信小程序原生框架
项目截图:

























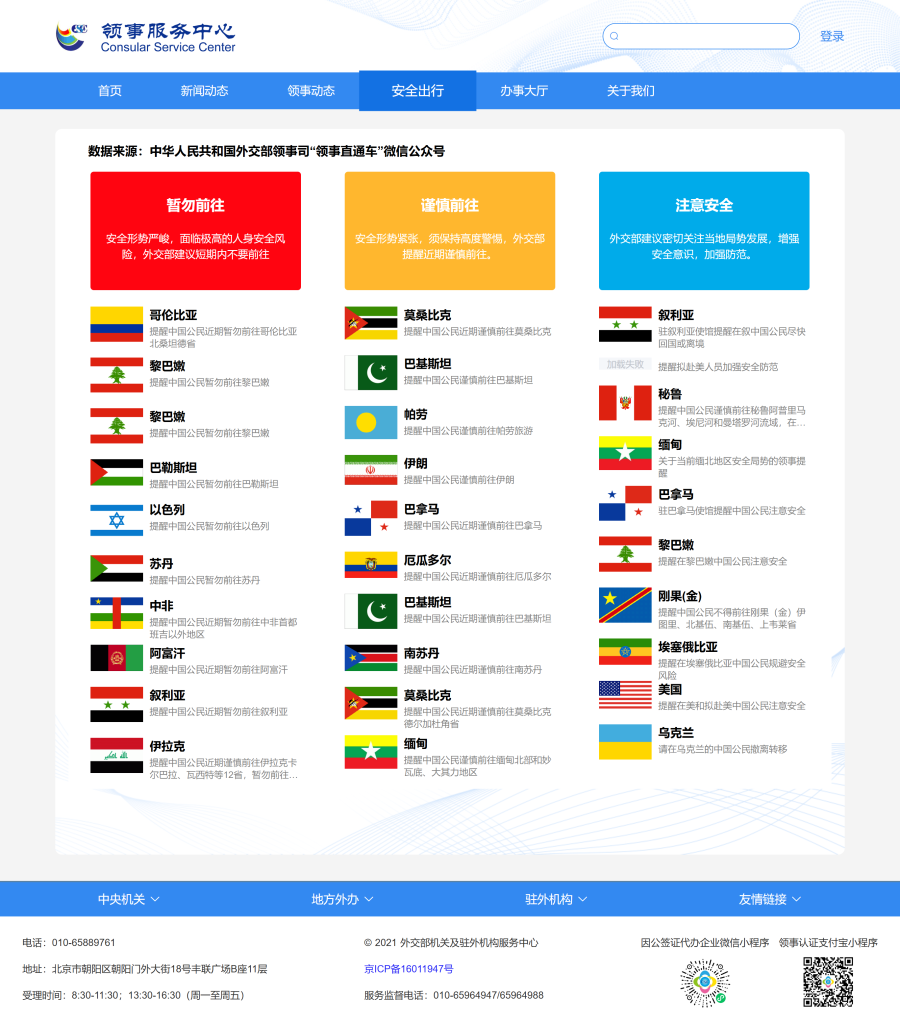
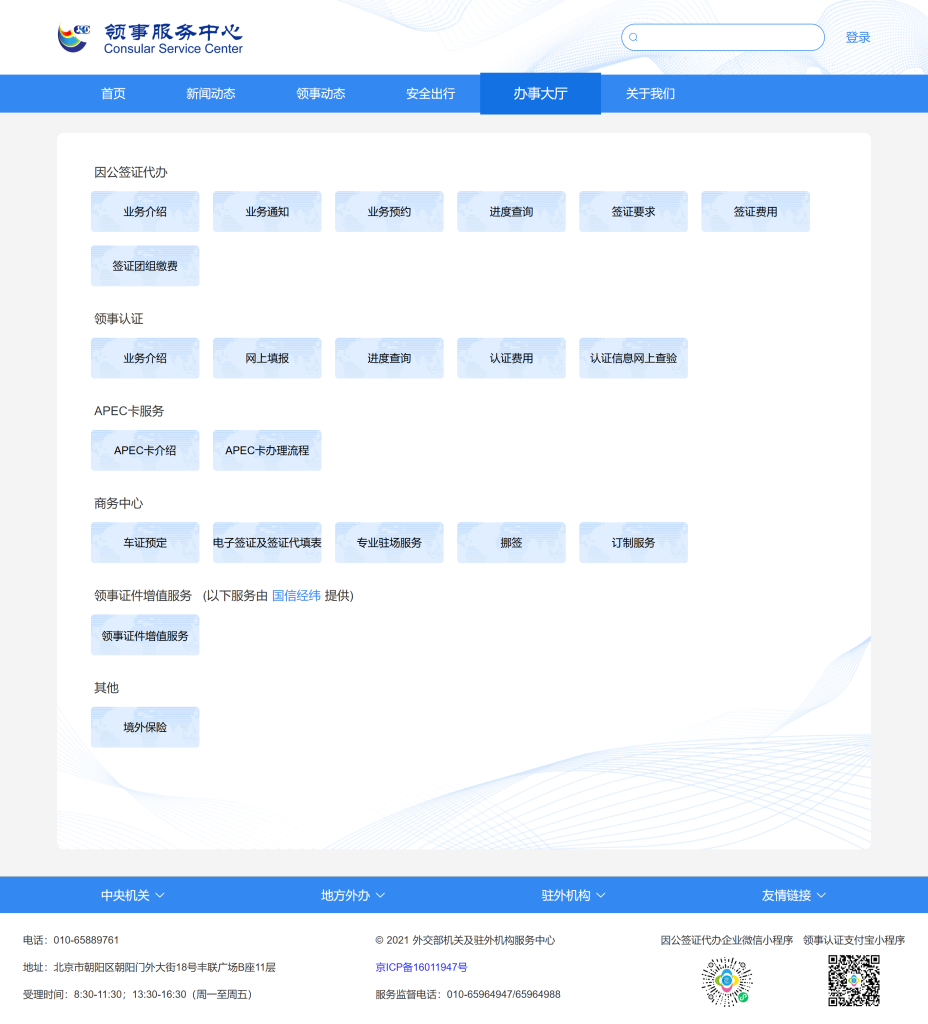
项目名称:领事服务中心门户网站
技术栈:vue







(下图为原型图:不同的展示形式的设计过程)


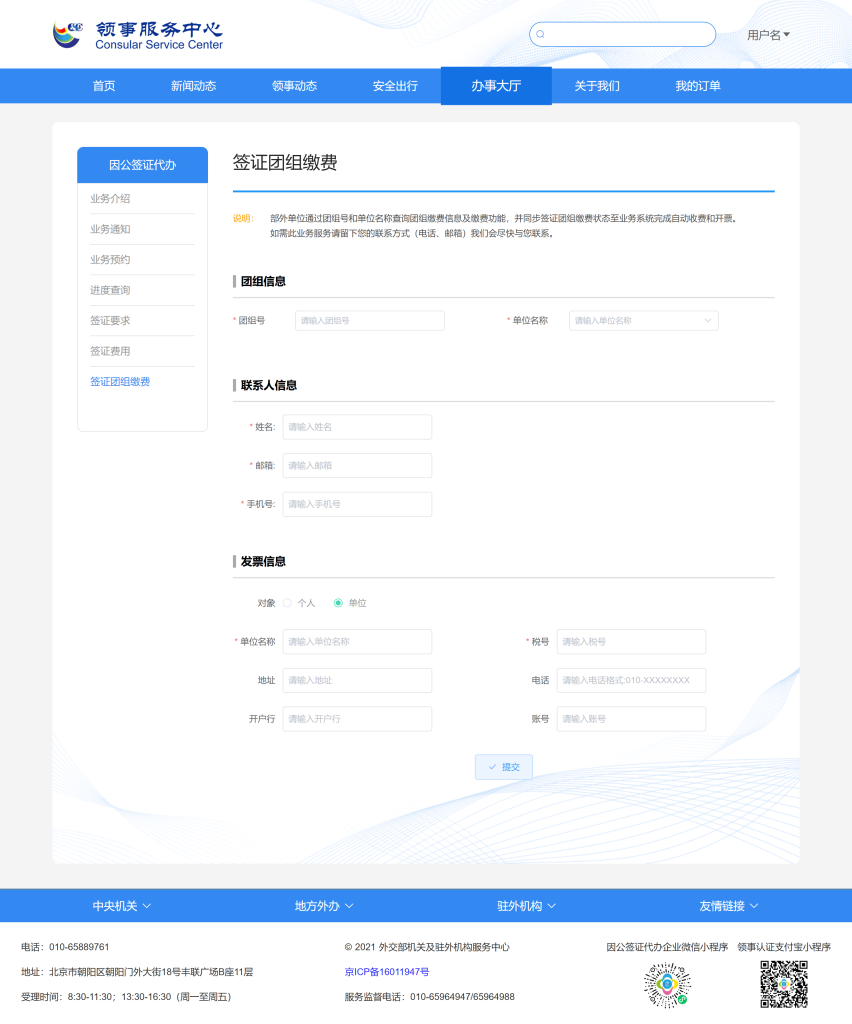
项目名称:领事服务中心填报系统
(注:以下是原型图演示效果。)


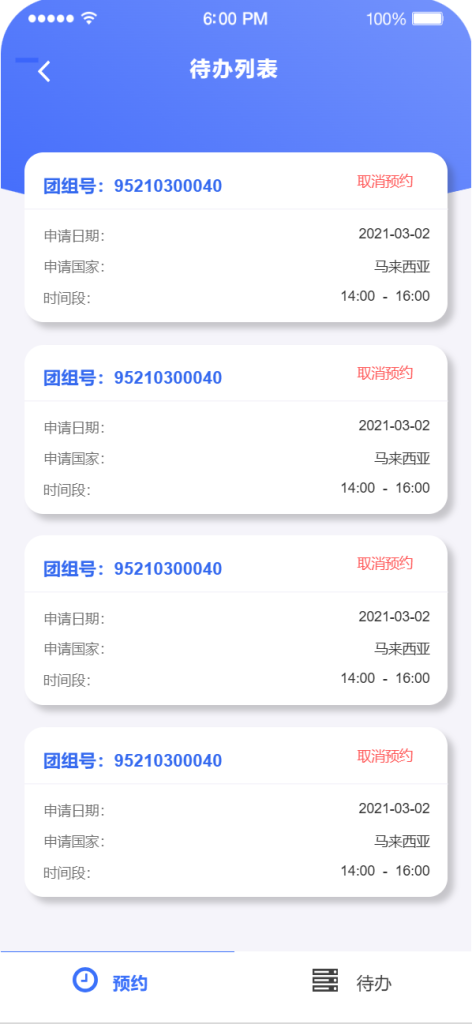
项目名称:领事服务中心微信小程序
(注:部分为原型图)









项目名称:领事服务中心支付宝小程序

感谢你查看我的作品集。如果你对我的工作有任何问题或希望进一步了解,请随时联系我。



No responses yet